HTML과 CSS 이용해 웹 페이지를 만들고, 완성된 웹 페이지는 다른 페이지와 묶여 하나의 웹 사이트를 만들어 냄
HTML: 하이퍼텍스트 마크업 랭귀지
=> 하이퍼텍스트와 콘텐츠를 표시해주는 언어
HTML 코드를 웹 브라우저가 해석(렌더링)하는 과정 거친 후 화면에 표시되게 됨
가장 최신 버전의 HTML -> HTML5(현재의 웹 개발 표준)
HTML 문서는 1.편집기(코드) 2.웹 브라우저(웹사이트) 두 가지 방식으로 모두 OPEN 가능
시작 준비
1. 웹브라우저 크롬 사용
2. VScode 사용
VScode에 코드 작성 후 .html file chrome에 drag and drop 하면 웹 브라우저 열린다
+ 더욱 편리한 사용을 위해....live server VScode 내에서 설치하기
-> 버튼 하나만 눌러 vscode에서 html 서버 열수 있게 도와주는 플러그인
->vscode 하단의 go live 버튼 누르면 바로 화면 띄워진다
기본 문법
태그의 구성 형태
<태그명>콘텐츠</태그명>
여는태그 닫는태그
*콘텐츠 생략 가능할 때는 단일 태그 사용하기
<태그명> <태그명/> -> 둘 중에 하나 선택하기!
*태그 작성 시 주의점*
태그 이름 소문자로
여는 태그 ,닫는 태그 정확히 입력
들여쓰기 적절하게 사용하기
태그 안의 태그 들어갈 수 있음
속성
태그의 부가적인 기능 정의하는 것
시작 태그의 내부에 정의함
*속성이 추가된 태그의 형태*
<태그명 속성="값">콘텐츠</태그명>
<태그명 속성="값" 속성="값" />
주석
<!--주석의 내용-->
HTML 기본 문법
HTML 문서 기본 구조
문서의 정보를 기입하는 부분 :head
문서의 내용을 기입하는 부분 :body
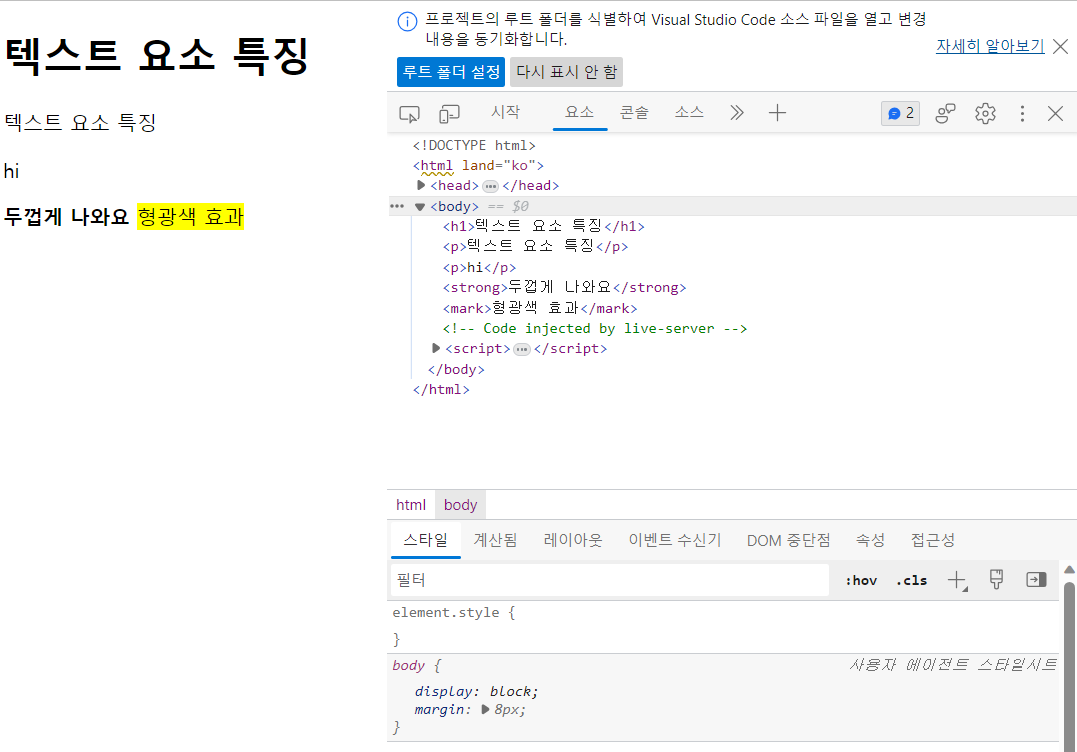
텍스트 표시하기
<p></p> 내용
<h1></h1> 제목표시
<hr> 구분선
*주의해야 할 점*
1. 엔터를 이용한 줄바꿈을 무시한다
2. 스페이스를 이용한 공백을 한 번씩만 허용한다
-> 줄바꿈 br 태그 사용
-> 공백을 두 번 이상 표시하고자 할 때
ex> 공 백
요소의 구분과 인라인 텍스트 요소
<블록 레벨 요소 />
-> 자기가 속한 영역의 넓이를 모두 차지하여 블록을 형성한다
<인라인 요소/>
-> 자기에게 필요한 만큼의 공간만 차지한다
->나란히 이어져서 표기됨

컨테이너와 전역 속성
컨테이너
콘텐츠나 레이아웃에 아무런 영향 주지 않고 요소를 묶어 관리하기 편하게 만드는 역할을 하는 요소
사용 목적: 콘텐츠 내용 구분, 공통적 스타일 적용하고자 할 때
전역속성
모든 태그에서 공통으로 사용할 수 있는 속성
id, class, style, title
*같은 클래스를 여러곳에 줄수 있지만 id는 같은 이름 하나에만 부여 가
*라인 관리는 tab, shift+tab*
img태그
<img src="url"/>
추가속성 width, height
alt
대체텍스트 역할(사진 말로 설명해줌)

'Front-end > html,css,javascript' 카테고리의 다른 글
| [CSS] CSS기초(1) (0) | 2023.09.13 |
|---|---|
| [HTML]HTML기초(2) (0) | 2023.09.12 |
| netlify (0) | 2023.08.30 |
| 무료 html 웹사이트 템플릿 (0) | 2023.08.30 |
| [HTML]visual studio code로 html 시작하기 (0) | 2023.08.30 |
